When your branding design is allllll done and you have your files in hand, it’s an exciting day!
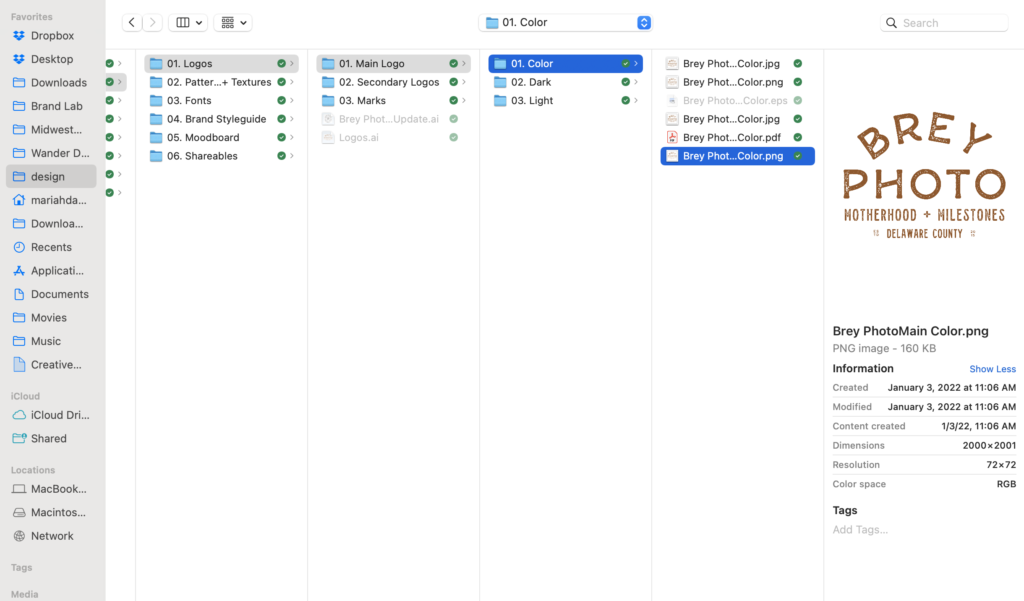
Then you open your brand folder and see all the different folders and file types and get instantly overwhelmed – where are you supposed to use all of these files?
Don’t fret, friend, I’m here to walk you through the different file types you probably received and where to use each one!

Logo File Types and Where to Use Them
JPG:
A .jpg file is a very well-known file type that is used mostly with images but you will probably receive one in your final branding files as well. With a jpg, the size you see is what you get – you can’t make it any larger without losing file quality or without it getting pixelated. Jpgs also have a white background, meaning if you try to put it on top of a photo or background, it will have a white square around it.
I don’t use jpgs of branding files very often! Sometimes if I’m uploading them as stickers and occasionally on websites, but I don’t use this file type in very many situations.
PNG:
A .png file is a file I use most often with my clients – on their website, social media graphics and more. Pngs are generally a web-type file and have a transparent background, meaning you can put them on colored backgrounds or photos without there being any white box or border. This comes in super handy when you are trying to DIY some of your marketing materials!
Pngs can’t be made larger than their original size without becoming distorted or pixelated, so make sure you’re using a large enough size on your png if you’re creating marketing pieces with these!
PDF:
A .pdf file is another one that I provide for my clients but don’t use very often, but they are nice to have! If you have Adobe Illustrator, sometimes you can open up a PDF and edit your files that way, but most of the time I use these to order stickers! This will also have a white background if you try to upload somewhere.
EPS:
An .eps file is a vector file, which is perfect for making larger or smaller with no distortion or pixelation! You’ll use an eps for signage, billboards, apparel or more – your printer will appreciate having a file that they can change to whatever size they need for your pieces. You can also open up an eps in Illustrator and make some edits if necessary.
AI:
An .ai file is the original Illustrator file type – which is how your logo was built. When you open this file in Illustrator, you can make any edits or color changes necessary because all of the original information is in there.
If you’re not a designer, don’t need to make any changes to your files or don’t have Illustrator, you probably won’t ever need this file type but it’s always nice to have the original in there in case you need to make edits down the road!
And there you have it! The basic file types that you’ll find in your branding folder and how to use each one in your business.
What file types do you use most often? Share in the comments!

you said: